The purpose of this project is to design and build a software engineering process improvement game. This game is intended to be a fun learning tool used by college students to teach the basic concepts of the AGILE software development process model. This game will emphasize best practices in software engineering process improvement and reward players for making good project management decisions.
The Process Improvement Game has been designed to run in both WebGL browser based (Chrome tested) and Android OS environments.
Designed as Strategy card game
Initially designed as a web application, then ported to the Android platform
Developed on the Unity development platform using C#
There will be 3 levels created. A tutorial level and two levels of increasing difficulty
The software will require the following functionality:
Base Functionality
Card game interface that will show the player's cards and other pertinent game information
There will be Game Artificial Intelligence (AI) to monitor and interact with player according to decisions made by the player
The player's game performance scores/statistics will be tracked stored
A player ranking system will use game experience points to rate the player's overall performance
The player will track and manage identified project resources and objectives such as due date for artifact delivery, project budget, development team members, Lines of Code generation and defect minimization
A player can draw, play and discard cards during a game turn
A Player will draw a card from the game "deck" on each turn
Player can select a card to play each turn to cause a specific effect towards the furtherance towards project objectives or proactive avoidance of common project pitfalls
A player must discard one card at the end of each turn
Player can plan development iterations (Sprints), selecting which Product Backlog item(s) will be included in each iteration of the project
The game will be broken down into project development iterations (Sprints). Each Sprint will span a period of two weeks (10 working days). Each player turn (Draw, Play, and Discard), will be equivalent to one work day of a Sprint
Create a Scrum Planning event before the Sprint(s) where the items from a Product Backlog can be prioritized and selected by the player for completion within the next Sprint
Create a Retrospective meeting event at the completion of a Sprint to review players performance and provide tips to improve performance on next Sprint iteration
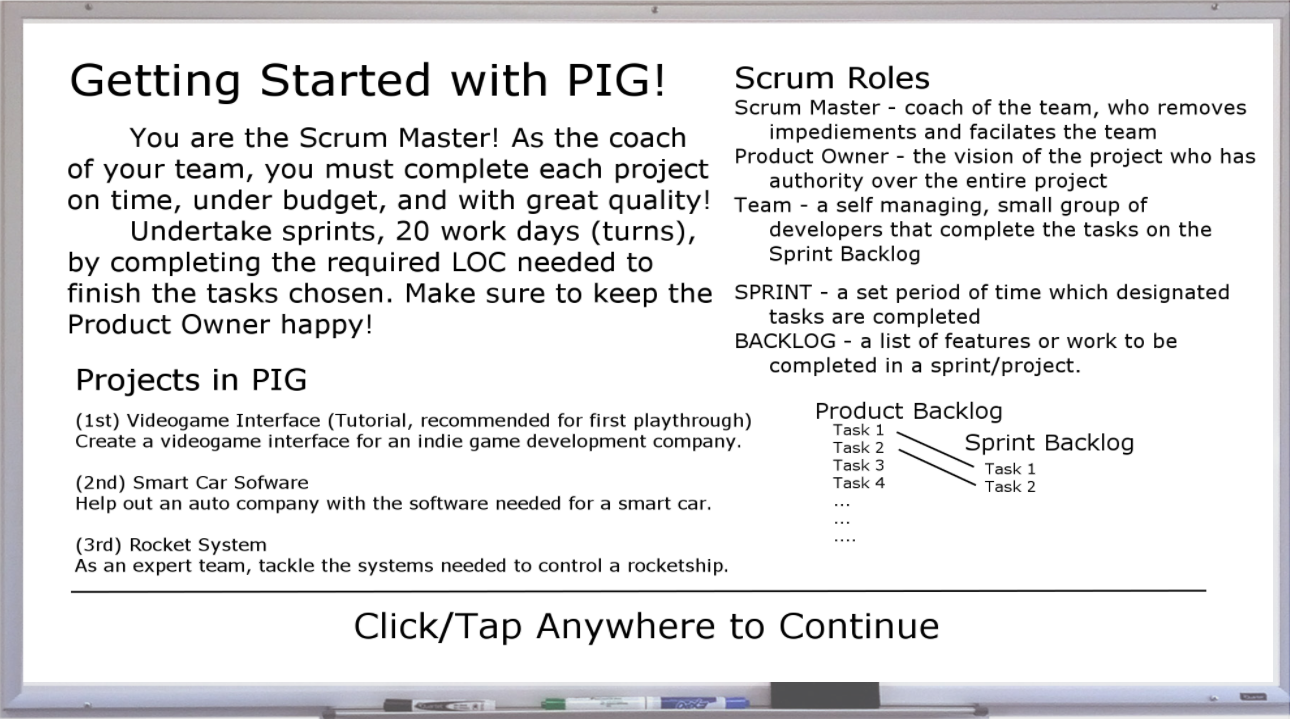
A tutorial level will provide information on game play mechanics and rules. The tutorial will be driven by a fictional character (Scrum Master) that will provide tips and hints throughout
Provide a level that will require the player to build and deliver artifacts associated with a Smart Car system's development effort
Provide a level that will require the player to build and deliver artifacts associated with a Rocket system's development effort
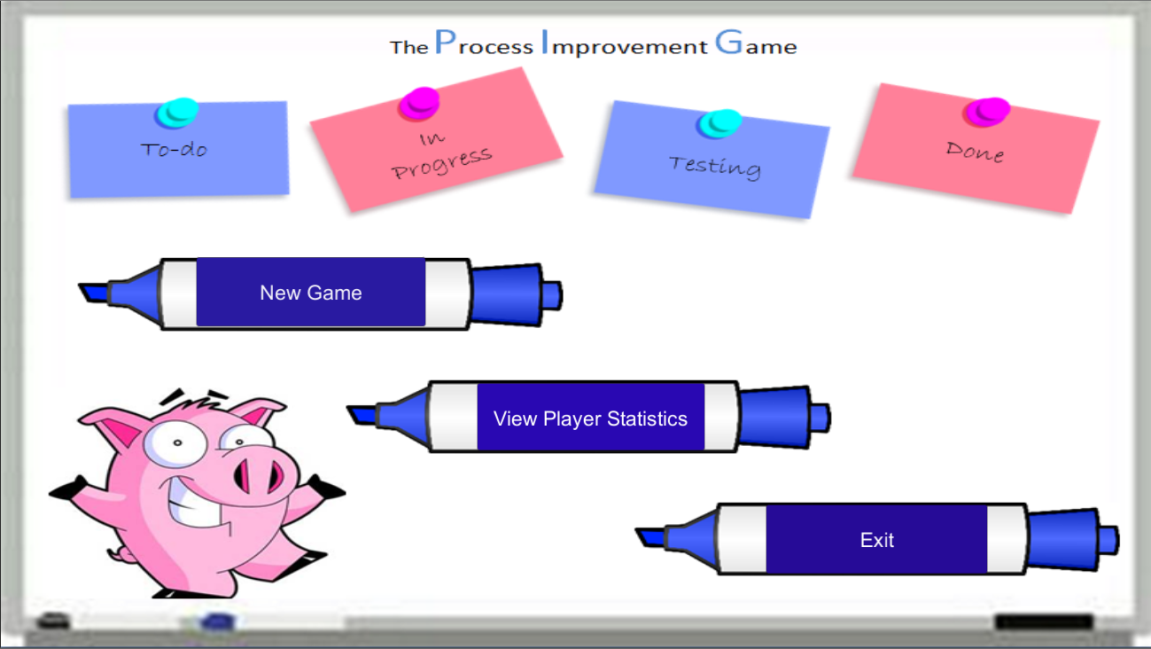
Create a Main menu for the player to choose to start a new game, view their player stats or exit the program
Of the many features provided in the Process Improvement Game, the "click and drag" card movements and the "click to enlarge" provided what we believe will be an enhancement to the player's game experience.
Other features, such as the task selection/prioritization screens and updated in-game burn down chart provide players with game interaction aspects that will undoubtedly give the game a more "real world" feel.
This application has been developed for use with WebGL and Android platforms only at this time. Because of time and resource constraints, only a small number of devices have been used to test the application functionality overall. Chrome was the primary focus of the WebGL testing. Internet Explorer operation was not focused on.
No special documentation conventions used.
This application has been tested successfully on late model computers, tablets, running Google Chrome or devices running Android operating system.
Application Size
APK file size = 27.7MB Installed = 46.3MB
The following device specifications were used for development and testing:
HP Pavilion DV7 Laptop
Intel Core i5-2430M CPU@2.40GHz
8 GB RAM
Windows 7
GTX 770m Laptop
Intel Core i7-48000MQ
16 GB RAM
Windows 10
GTX 760 Desktop
Intel Core i3570k
8 GB RAM
Windows 7
GTX 960m Laptop
Intel Core i7-6700HQ
8 GB RAM
Windows 10
Samsung Galaxy Note 4
Android 6.0.1
Google Nexus 10 Tablet
Android 5.1
The application has been developed using Bitbucket as the development repository. All modifications and major code releases have been managed via this centralized repository. Using Bitbucket not only provided backup operations for the code, but also enables the development team to go back to earlier versions if required. In addition, versions are also downloaded locally by each development team member as work is done and new features are added, providing an additional layer of backup, should the central repository fail.
Software installation for Android devices will be handled through normal Android application installation procedures via the Google Play app store once an account is established and the app is made available.
For the WebGL users, the current version of the application will be made available on the University Lab server at http://gamelab.cis.umd.umich.edu/PIG-WebGL/.
No customization is currently available.
When the application is started, the player is presented with a Main Menu screen.

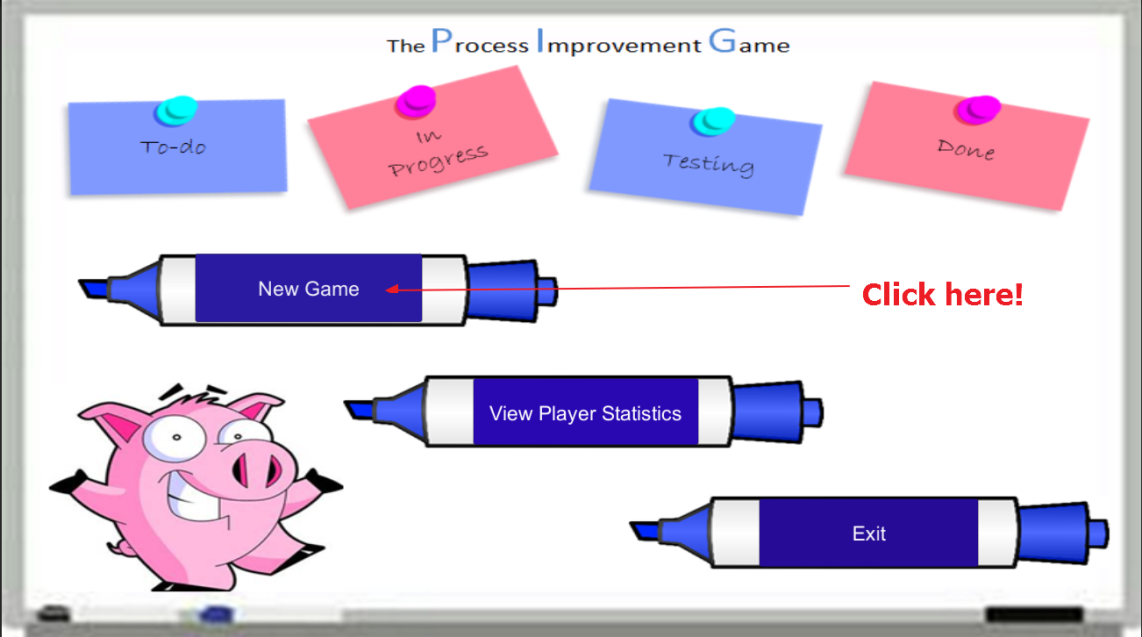
To begin, the Player can select "New Game" from the Main Menu

The Player is provided with basic information about the game

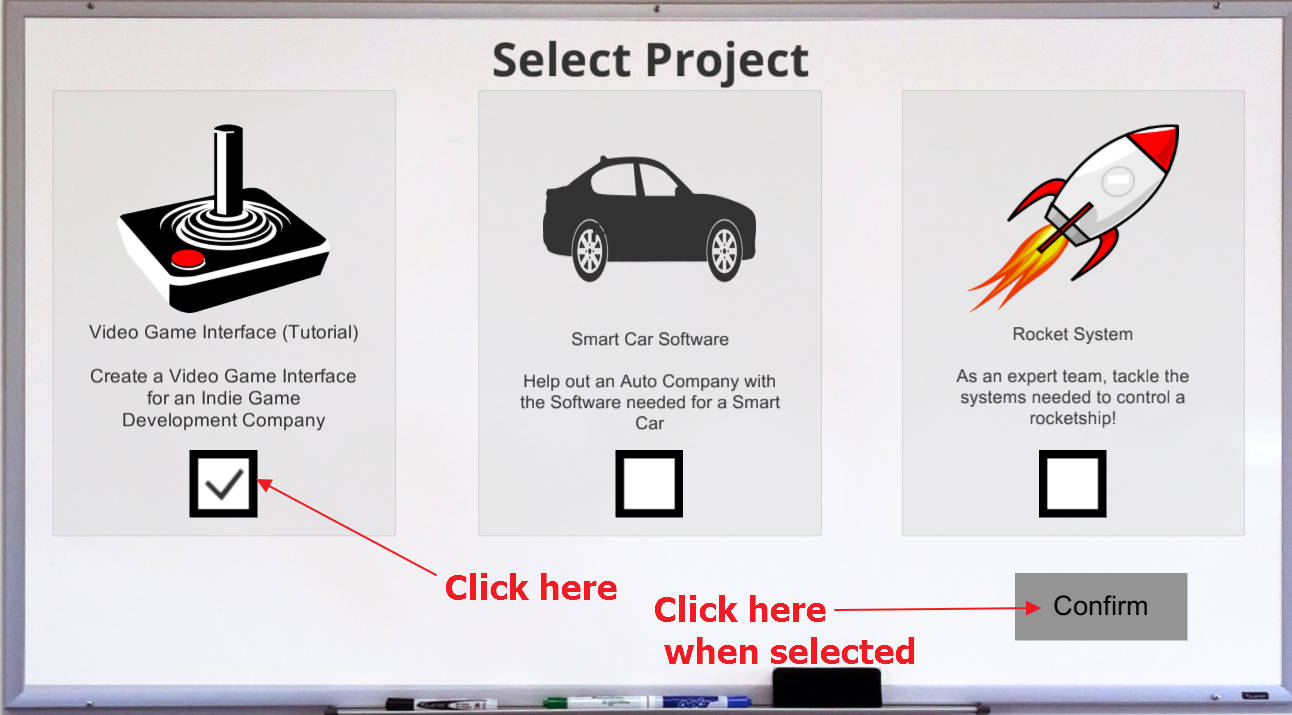
The player is presented with the Project Selection Screen. For this walkthrough, we will select the first tutorial level. Once selected, click on the "Confirm" button.

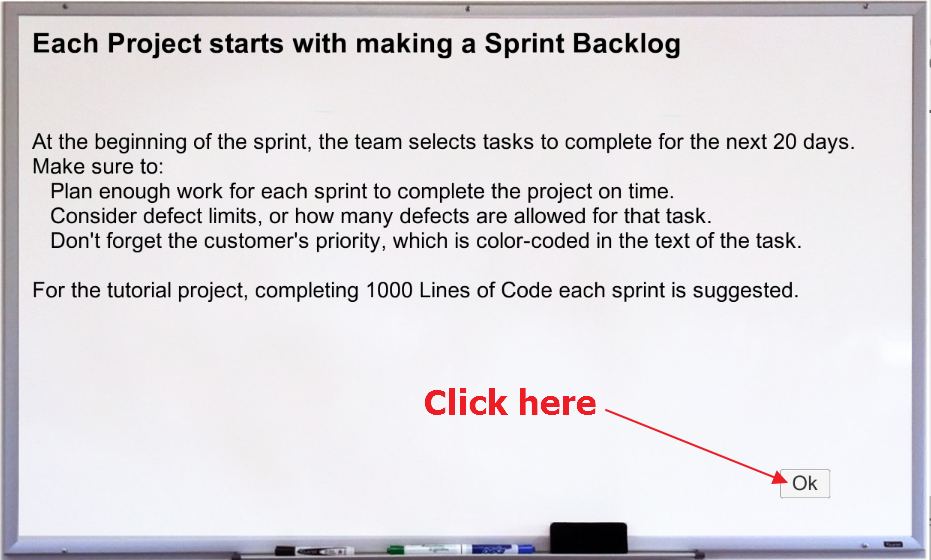
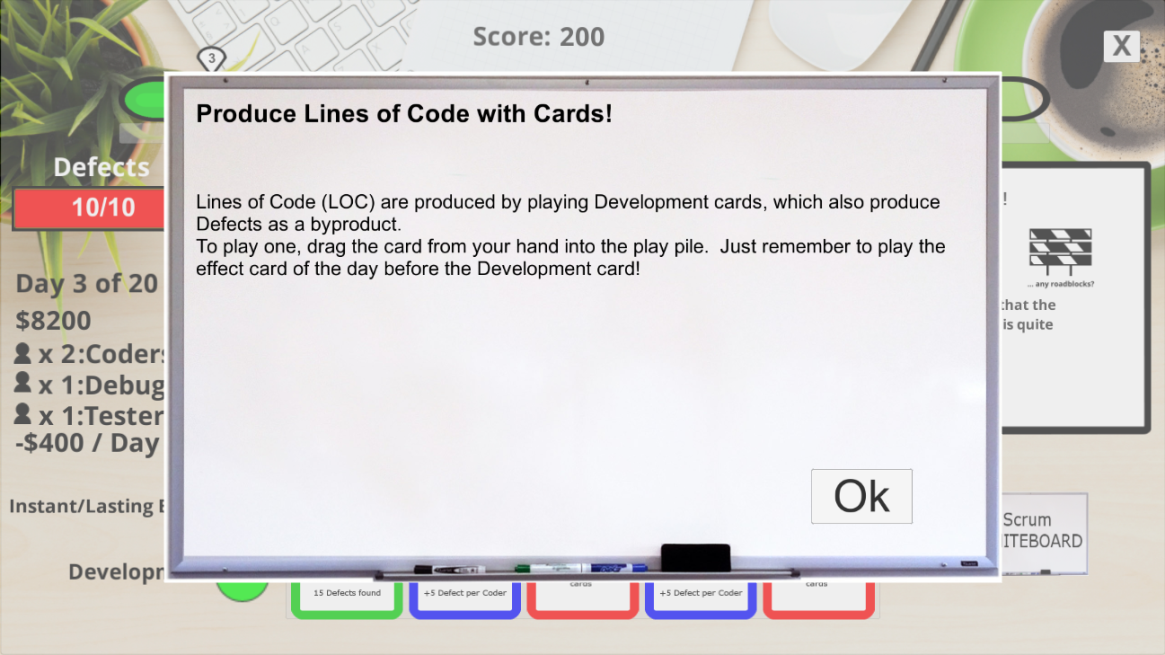
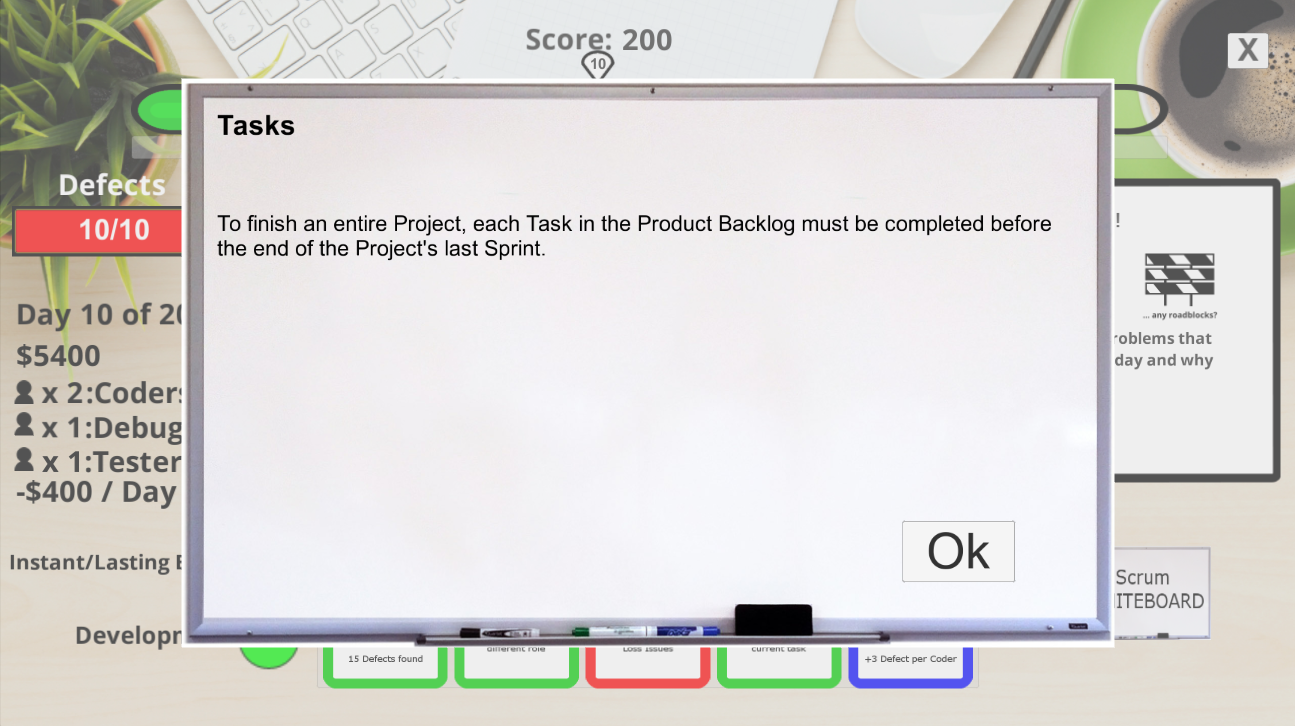
Information regarding task selection is presented

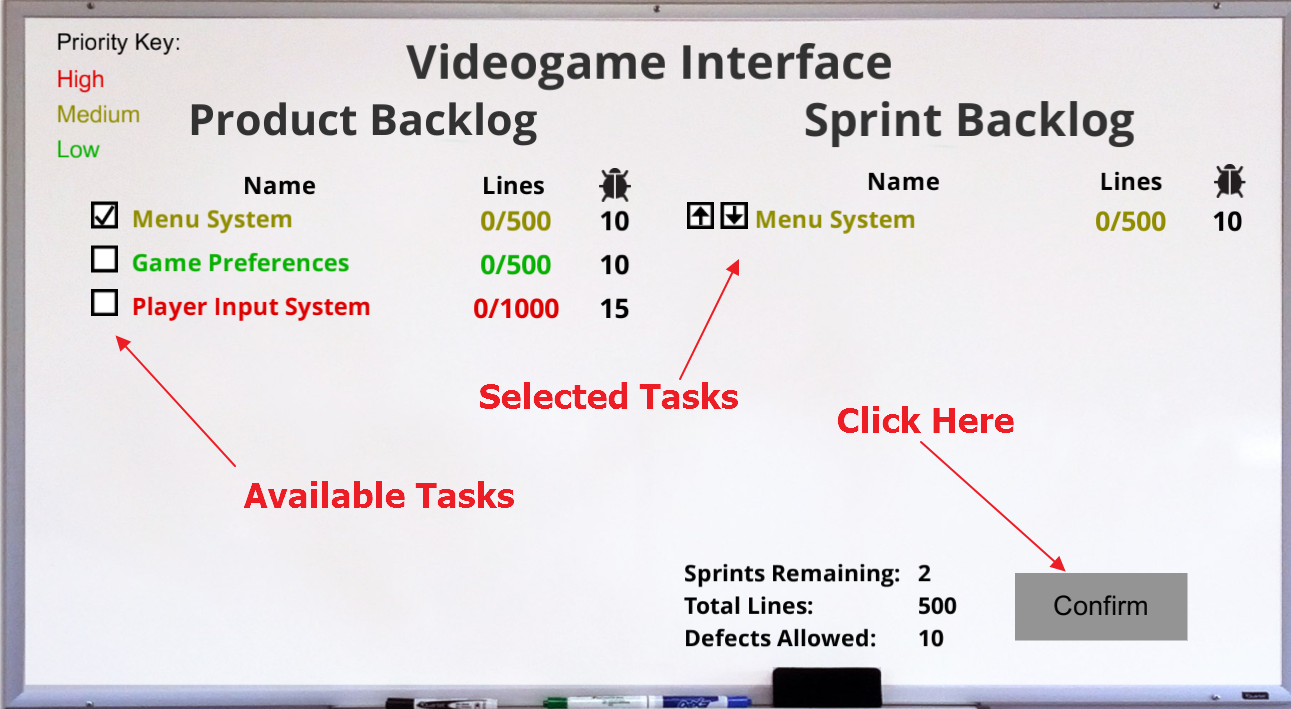
The next screen that's presented is the Project Backlog which allows the player to decide which tasks they wish to complete during the upcoming Sprint. Select the first task and click the "Confirm" button.

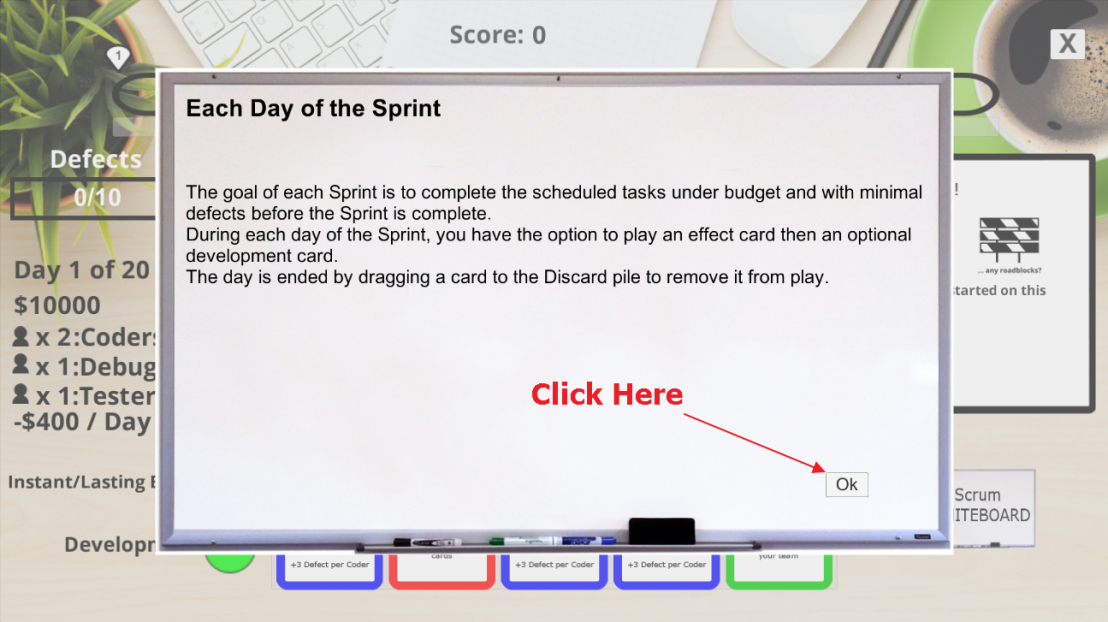
The next screen provides some information regarding the Sprint

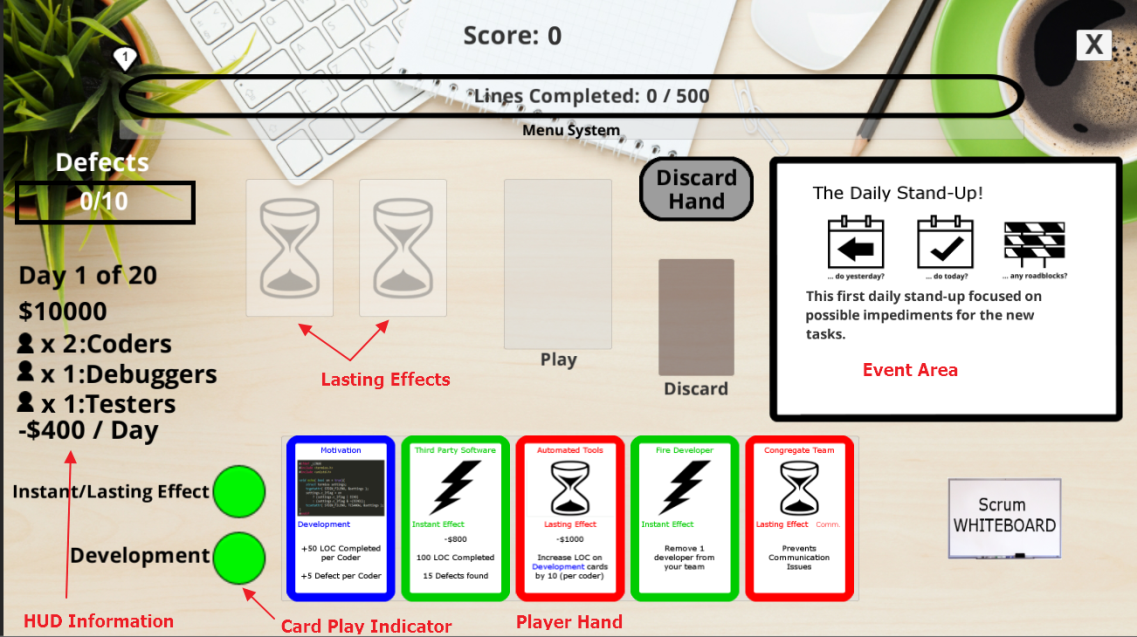
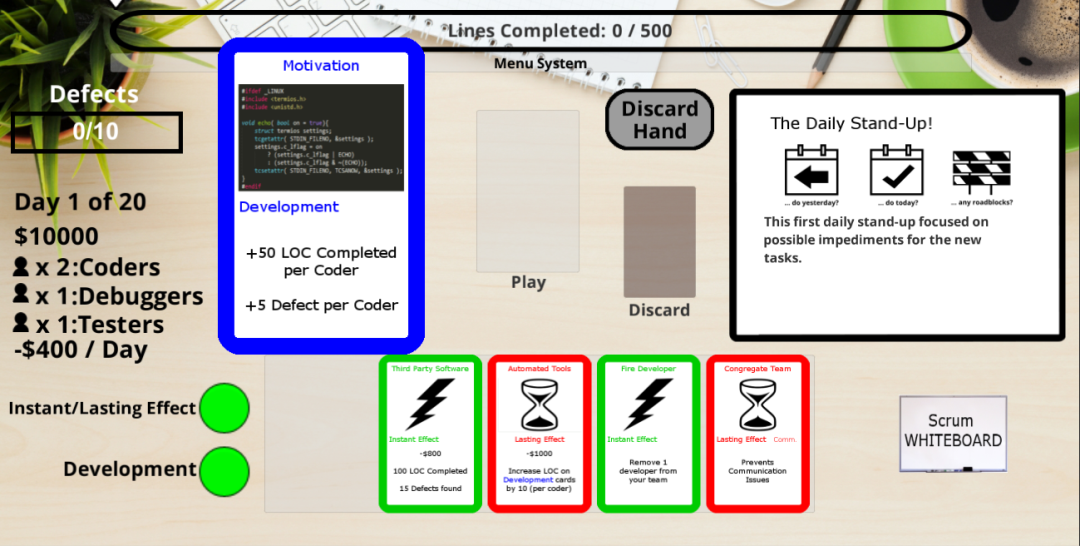
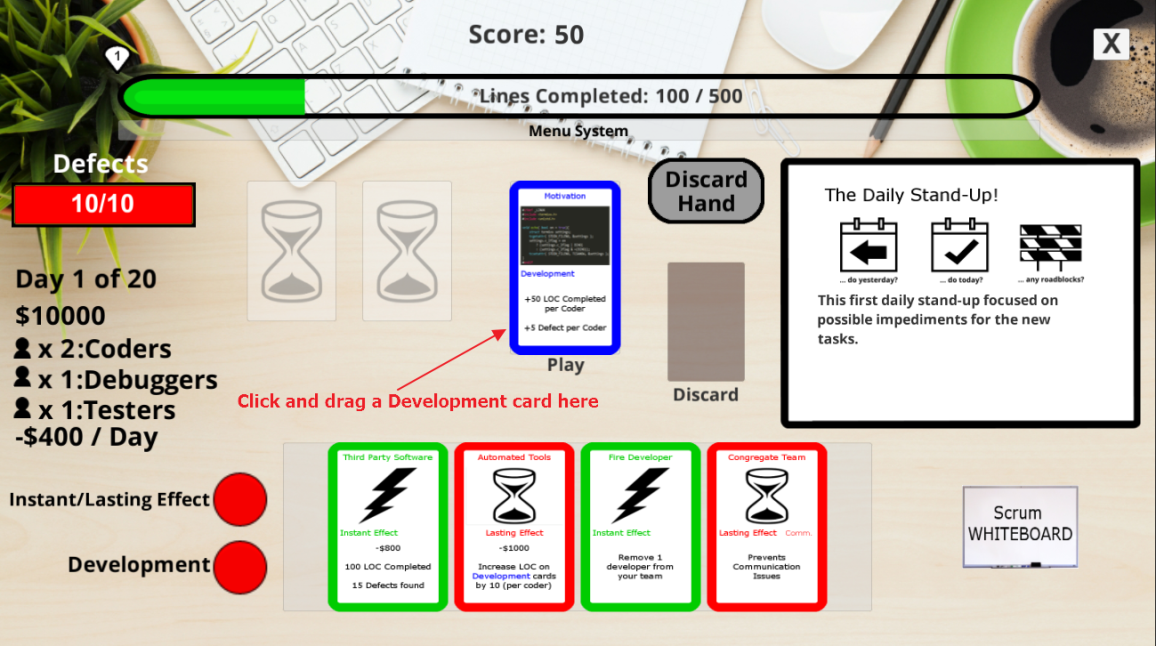
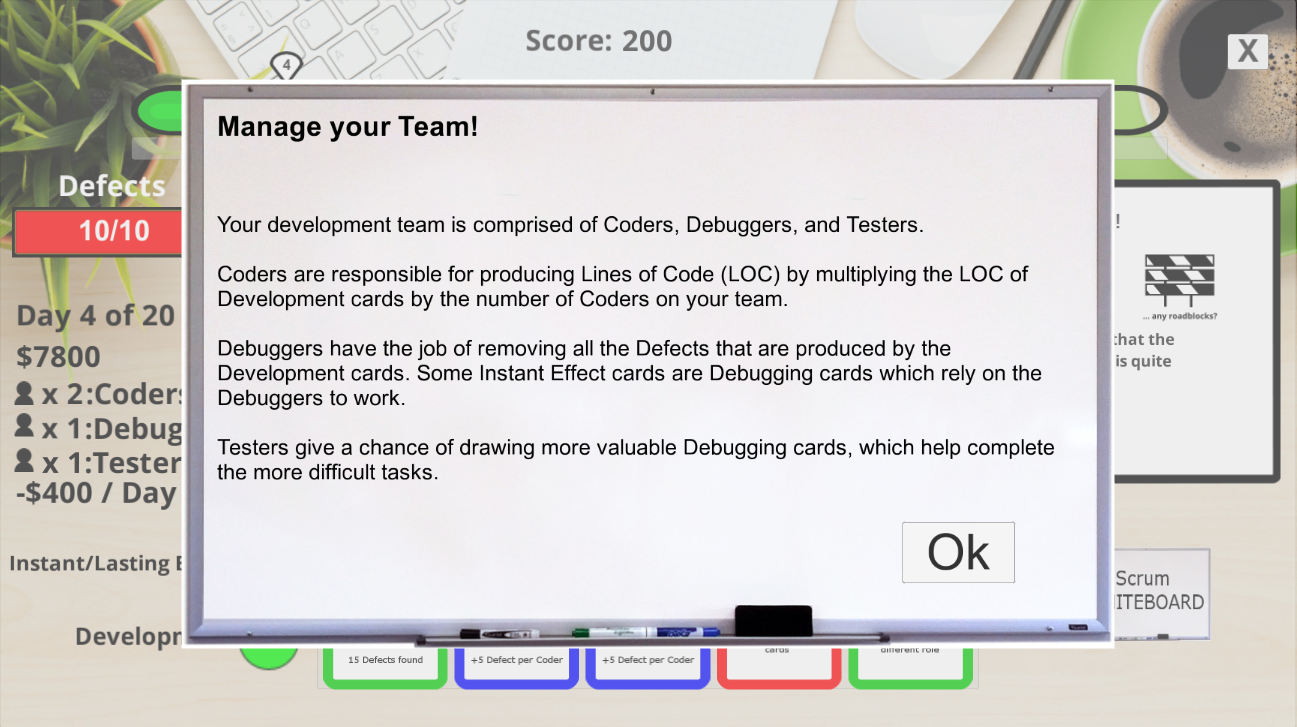
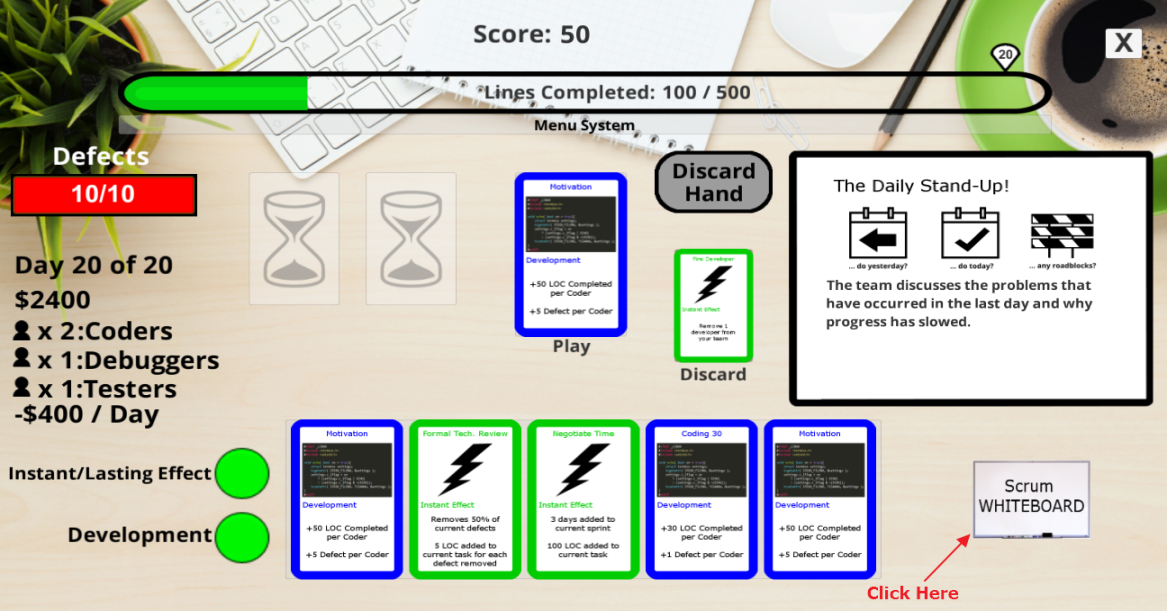
The next screen displayed is the main game play area

By clicking on any card, you can enlarge it for better reading.

There are three card types that can be played during a game turn. A Development card (Blue), Lasting Effect card (Red), or Instant Effect card (Green). The card play indicator will help guide the player as to which card can be played during each game turn.

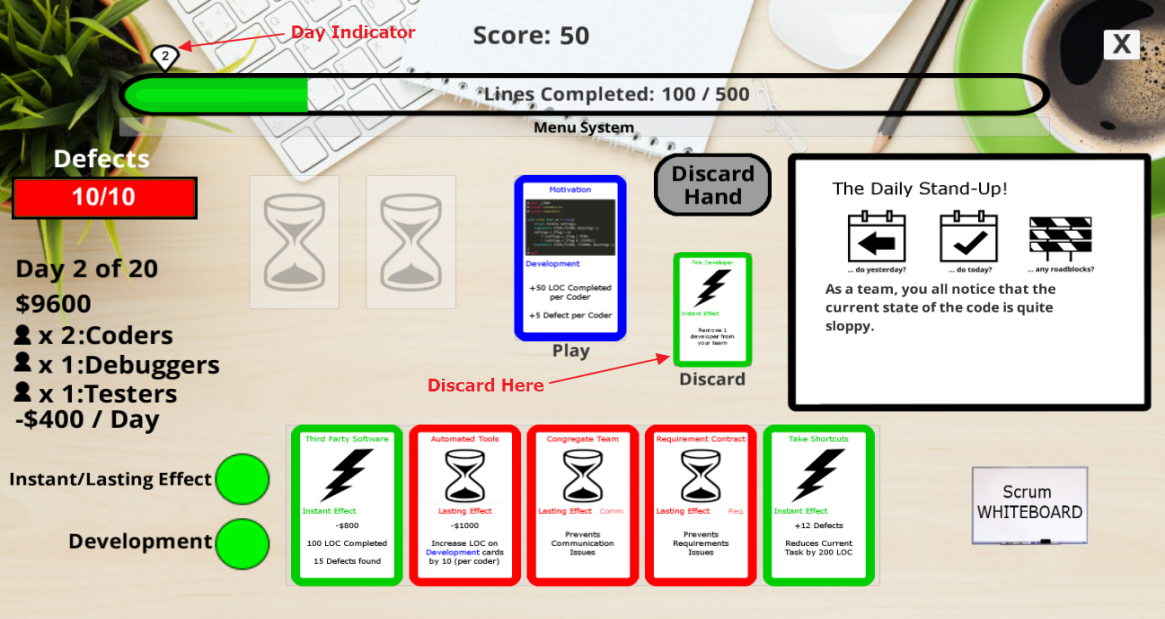
Once all desired cards have been played, the player must drag and drop one card to the "Discard" area.


Managing development team members

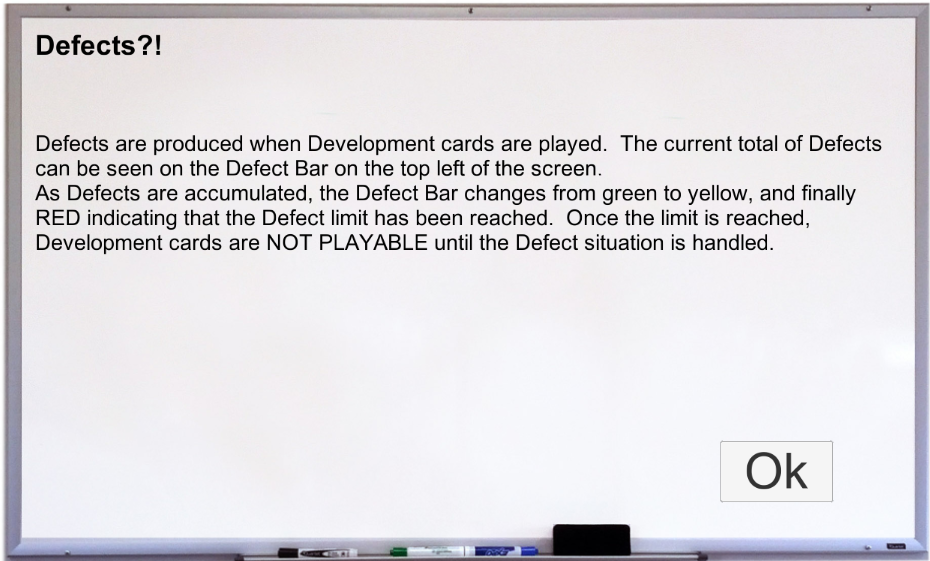
Manage Defects

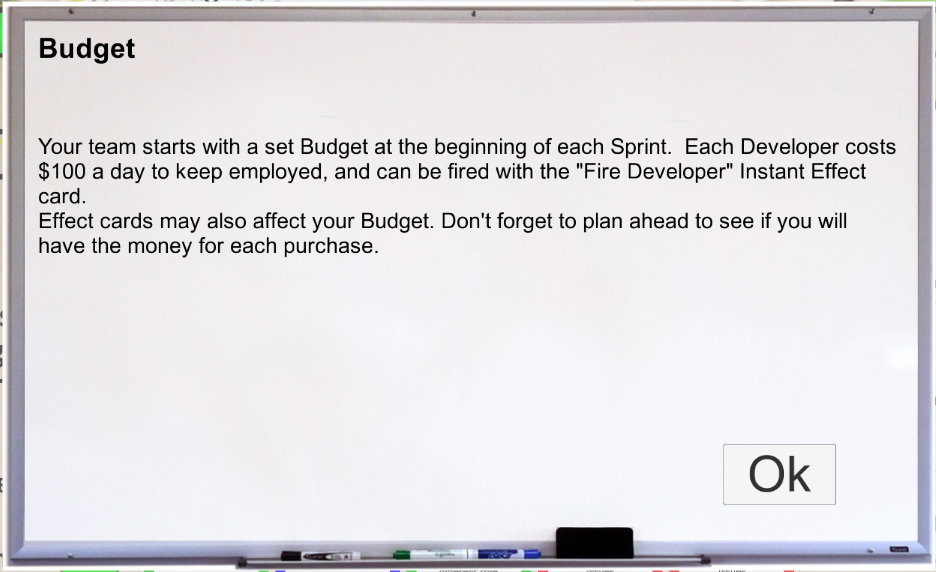
Manage budget

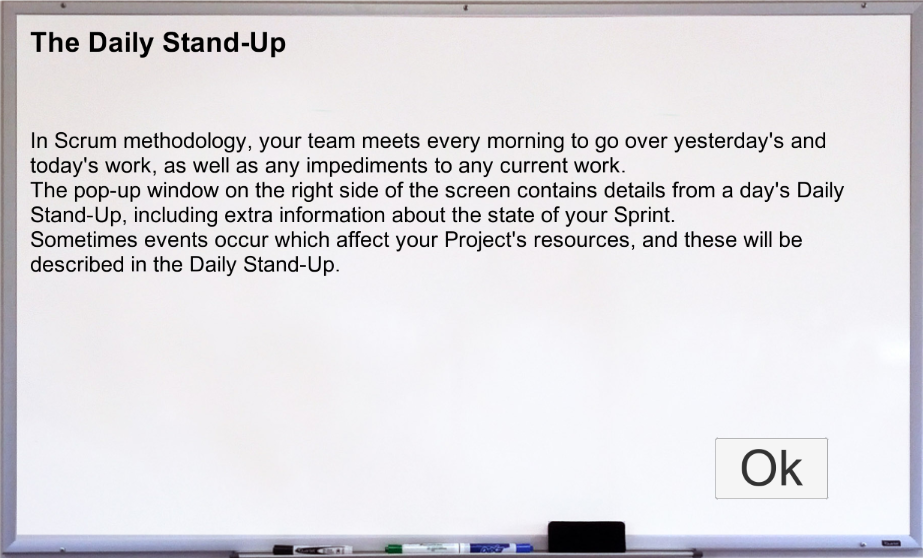
The Daily Stand-Up

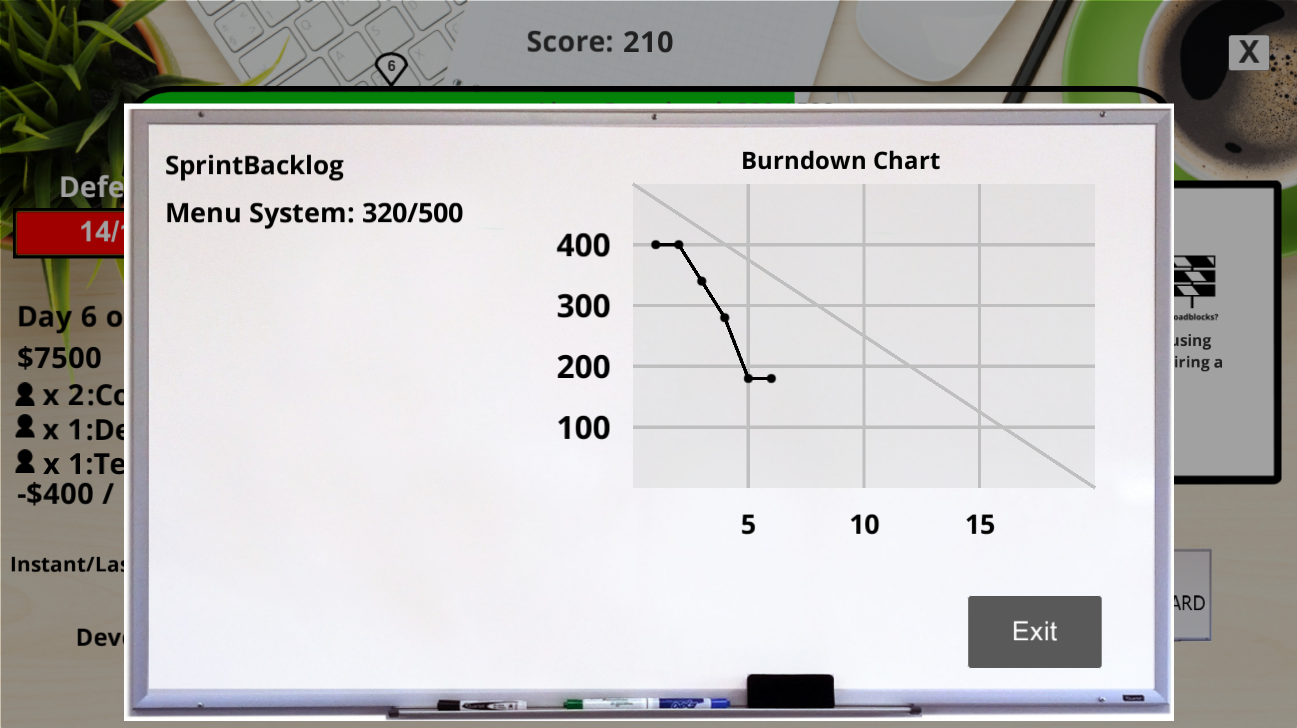
At any time during the Sprint, the player can click on the "Scrum WhiteBoard" icon in the lower right of the game play area to see their development progress in a graphical chart, as well as list the current tasks for the Sprint.


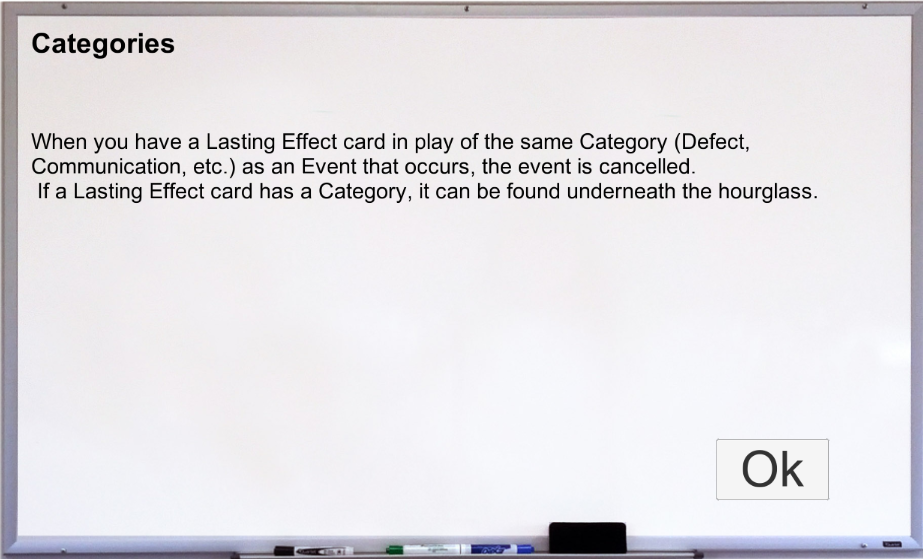
Categories

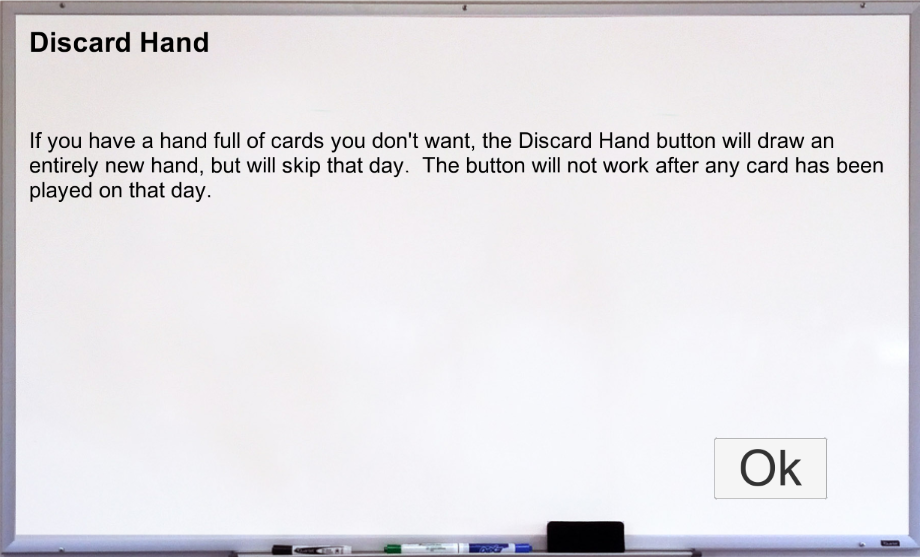
Discard Hand

Tasks

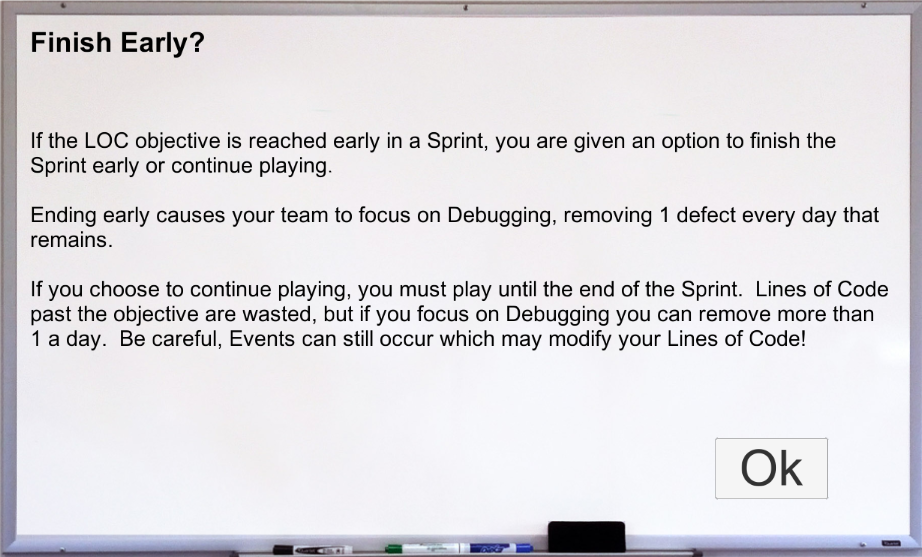
Game play continues in this fashion while the player takes care each game turn to monitor the Defects, Budget, and Day indicators. Once the player completes day 20 of the Sprint (or completes the Lines of Code Objective early), the Players is presented with a summary screen providing an overview of their activities during the development Sprint.

See above section 9.3.1
Help for the game is provided to the player via an In-Game tutorial level which details all aspects of game play for the user and introduces key terms and concepts regarding Agile software development process methodology. Game play hints are also provided to the player at designated points.
The output of the game is contained in the form of screen updates to the player while the game is in operation. Player statistics are saved to a local game file for persistence of data between game sessions.
Input to the game is driven by mouse click actions and or touch screen input by the player.
The program can be launched as a standard APK on the Android platform or by going to the web server WEBGL installation at http://gamelab.cis.umd.umich.edu/PIG-WebGL/. All aspects of application operation are controlled through user mouse (or touch) clicks. "Click and drag" features are a main aspect of game play operation.
Great care has been made to ensure that the game play experience drives the Player into "correct" activity and actions doing operation. Most aspects of the game including card placement, simply locks out invalid movement actions not allowing the player to make incorrect movements. For example, if a player attempts to place a card in an invalid space in the game area (i.e. placing a Development card in a Lasting Effect slot), the card will not be placed and it will be returned to the player's hand. In addition, color prompts via an onscreen indicator provides the player with what stage of card play they are in and what can be played currently in their game turn.
See Functional Model and Description section page 31 for more on individual function details.
How to Run
The application can be launched via Android app installation APK or can be run via the WebGL server located at http://gamelab.cis.umd.umich.edu/PIG-WebGL/.
Input Data Needed
Being a game application, the program accepts input from the end user via mouse or touch screen input. No input data is required for operation of the application. Player statistics are the only information stored as persistent data that the game uses to record and display game play statistics when needed.
Output Interpretation
All output for the game comes in the form of screen updates. The only other output is the player statistics data which is stored persistently for use in game and between game play sessions.
The application's operation can be broken down into three major areas:
Game Scenes
Game Play Area
Players Statistics
Game Scenes
Game Scenes are major screens of the application that drive the application. By transitioning control and information when necessary between these scenes, we are able to manage the flow of the game and interface with the player. Some of the major scenes created include:
Main Menu
Core Game Play Area
Player Statistics
Summary Scenes
Game Play Area
This section contains the core functionality of the game. Most all game operations are driven through the GameSystem.cs C# script which initiates game response and engine operations. Be it from card operations to player screen HUD updates, this code serves as director for the majority of system operations. Some of these operations include:
Card Play
HUD Updates
Player Scoring
Sprint Management
Player Hand Management
Event Management
Player Statistics
This component of the game gives the player the ability to track their ongoing progress as they continue to play through the game. This component provides the player with:
Current Game Ranking
Next Rank
Score Required for Next Rank
Total Lines of Code Generated of those attempted
Total Defects Generated
Score Reset
Future modification to the program can be done through using the Unity development platform and the C# programming language. All program code and design documentation will be provided to ensure any modification that is required, can be easily integrated.
Ongoing support for the game will be the responsibility of the product owner. Again, all product documentation and code will be provided to aid in the ongoing support process as needed.